JB스킨을 사용하는 분들은 본문 중간에 광고 코드를 넣을 수 있는 방법이 있습니다. 그 코드의 이름은 숏코드라고 보면 됩니다. 광고 코드 설정을 따로 스킨 단위에서 해 주고, 짧은 코드 하나만 넣어주면 광고가 바로 들어갈 수 있기 때문에 많은 분들이 사용하고 있죠.
하지만, 단점이 하나 있습니다. 이것은 스킨을 바꾸게 되면 그 코드를 사용하지 못합니다. 그래서 범용성이 있는 스크립트를 사용하는 코드를 사용하는 것이 좋습니다. 바로 그 코드를 제공하는 곳이 티스워드라는 사이트입니다. 티스워드에서 숏코드를 사용하는 것이 범용적으로는 훨씬 편하고 좋습니다.
JB스킨 광고 코드 바꾸기
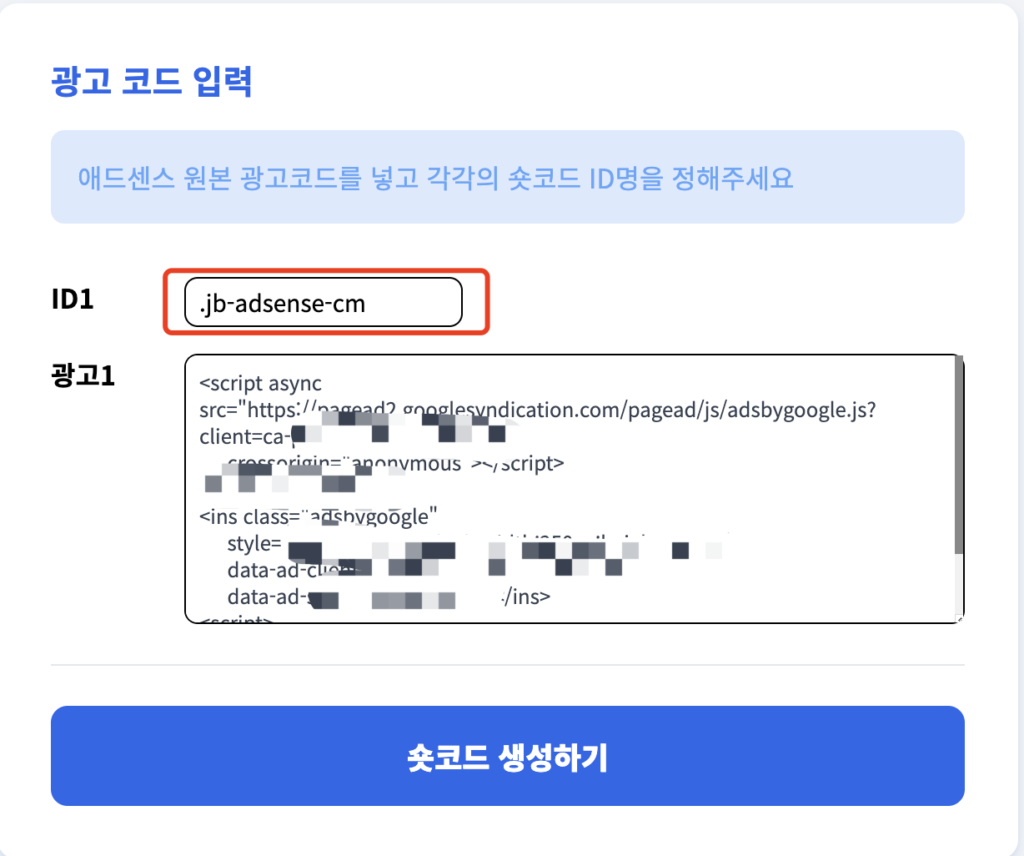
우선 바꾸기 위해서는 티스워드에 접속해서 숏코드 메뉴르 들어가서 숏코드를 만들어야 합니다. 숏코드는 이 티스워드를 개발하신 마크님이 티스토리 어떤 스킨에서도 쉽게 사용할 수 있도록 개발한 코드입니다. 이 코드를 사용했을 때의 장점은 블로그에 문제가 생겨서 다른 애드센스 계정으로 바꿀 때도 아주 쉽게 몇 개만 수정해서 광고 노출을 만들 수 있는 것입니다.
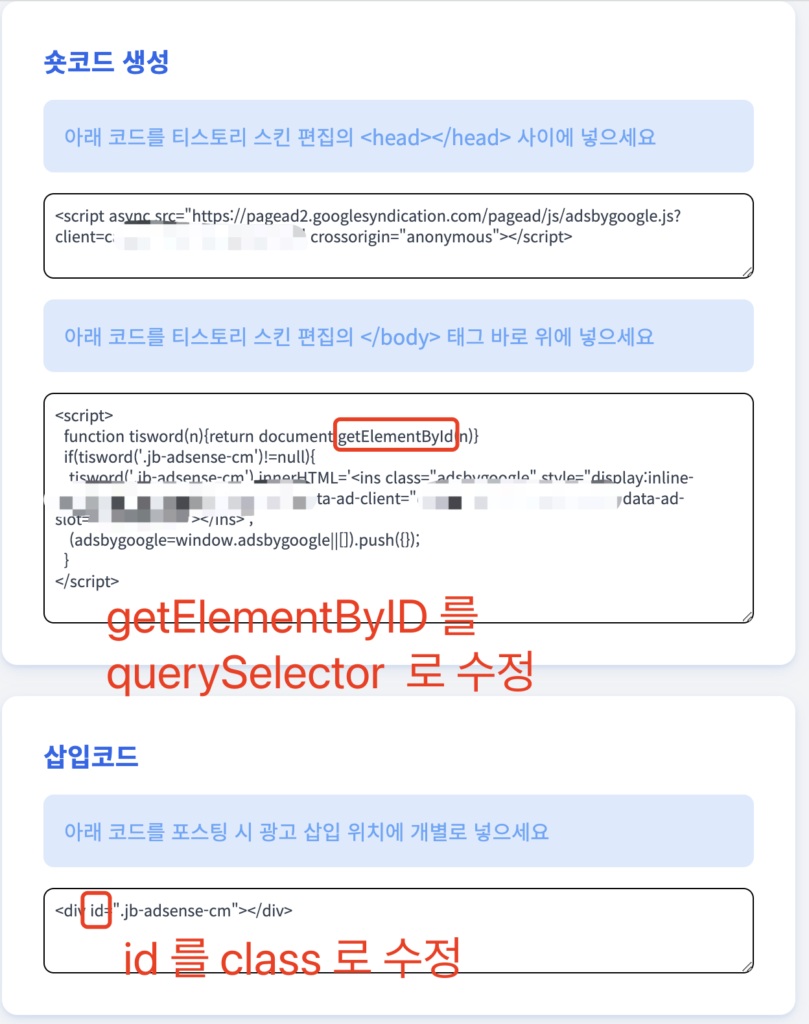
숏코드를 생성하게 되면 스크립트가 생성이 됩니다. 여기서 자바스크립트에서는 엘리먼트를 ID로 구분해서 확인하도록 되어 있습니다. 기본 구조는 그러합니다.
하지만, JB스킨은 그것은 class로 구분해서 사용합니다. 그러면 당연히 작동을 안하겠죠? 그래서 필요한 것은 해당 아이템을 찾아내는 속성을 바꿔야 합니다.
getElementByID라고 되어 있는 것을 querySelector로 설정을 바꾸면 됩니다. 그렇게 바꾸게 되면 class로 정의를 해 놓아도 감지를 하고 반영하여 줍니다.

티스워드의 숏코드 구조는 ID를 기반으로 작동합니다. 하지만 JB스킨은 클래스를 기준으로 하기 때문에 div 안에 있는 속성을 아이디가 아닌 클래스로 바꿔서 작동시켜 주도록 해야 합니다.

그렇게 바꾸고 나서, ID에 넣을 때는 .을 붙이고 정의를 해 줍니다. 이것은 클래스를 정의하는 것과 비슷하다고 보면 됩니다. 클래스를 정의할 때는 .을 앞에 찍고 정의를 해 줍니다.
사용할 때는 .을 붙이지 않고 사용합니다. 즉, .jb-adsense-cm이라는 클래스를 정의해 놓고 id 대신에 class로 그것을 불러오게 해 놓으면 나머지 구조들은 모두 같아지게 됩니다.
아주 쉽지요? 티스토리 블로그나 워드프레스 등을 잘 하기 위해서는 내가 직접 코드를 작성하지는 못하더라도 다른 사람들이 써 놓은 코드를 보고 이해할 수 있는 정도의 스킬은 갖추고 있는 것이 좋습니다. 그 정도 지식이 있어야 다른 사람들의 블로그를 모니터링하는데도 기술이 발휘될 수 있기 때문입니다.
이상으로 JB스킨의 코드를 숏코드로 변환해서 사용할 수 있는 방법에 대한 정리를 마칩니다.